Xome home page design
With the goal of introducing more real estate consumers to the concept of purchasing properties through auction, I redesigned the Xome home page using a design pattern that highlighted key transaction points with illustrations.
MY ROLE
Concept and design from wireframe to visual design, content editing, photo selection, illustration.
Premera for your health website
MY ROLE
Customized a Wordpress template using CSS to be appropriately branded and user-friendly. Created digital assets such as illustrations, banner ads, and selected and modified photos. I also set up a process for the design and editorial team to manage content, pull content from RSS feeds, track analytics and promote consistent design styles.
Barton Custom Cabinetry website design
ROLE: Designed a website by modifying a Squarespace template in order to allow for easy future updating by the client. I provided recommendations for SEO-optimized copy, site structure and UI, and selected and edited the photo selection. bartoncabinetry.com
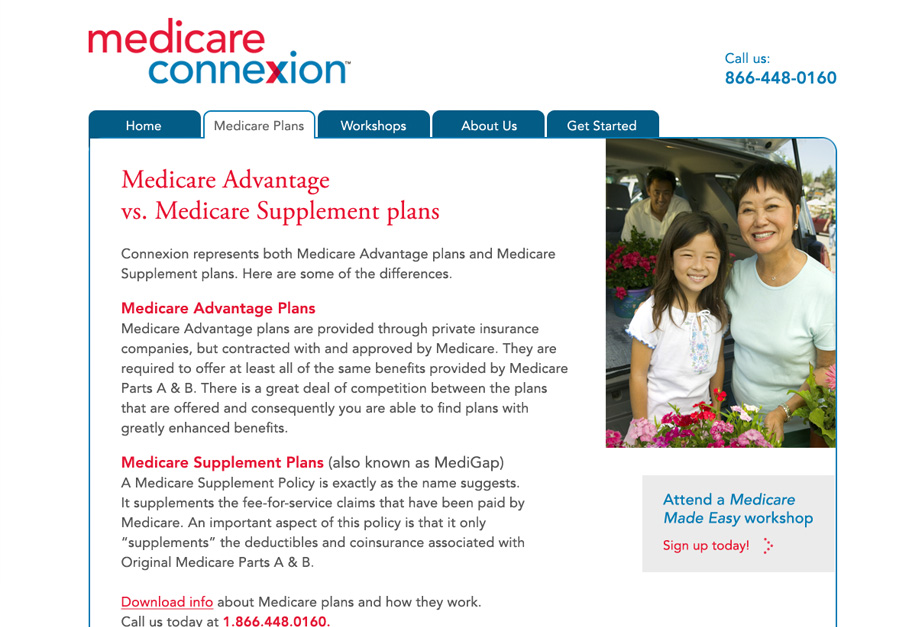
Medicare connexion website
MY ROLE
Design a lead-generating website for a Medicare plan broker. Researched competitor's sites and made recommendations on content. I used a tab design for simple navigation and considered accessibility issues specific to the Medicare population, such as contrast ratio, magnification and font size.
UX Level II class project – School of Visual Concepts
ASSIGNMENT
Develop a website or app design over the course of 5 weeks. During each class we presented our ideas in their current form (storyboards > wireframes > prototype > refined prototype) and gave and received feedback on usability and design from the other students.
PROBLEM
I presented to the class a problem I wanted to solve based on personal experience and a recent report I'd seen: Finding the best place to watch a movie among a variety of choices frustrates users. Going in and out of multiple subscription services to find out if a movie is available cuts into valuable leisure time. The problem I presented was one of 4 selected by the class to attempt to solve, first as teams. As the class progressed we used what we learned as a team to build our solutions individually.
My design proposed to solve the problem by collecting all of a user's media subscription information in one place to allow them to quickly find their viewing options whether free or fee-based.
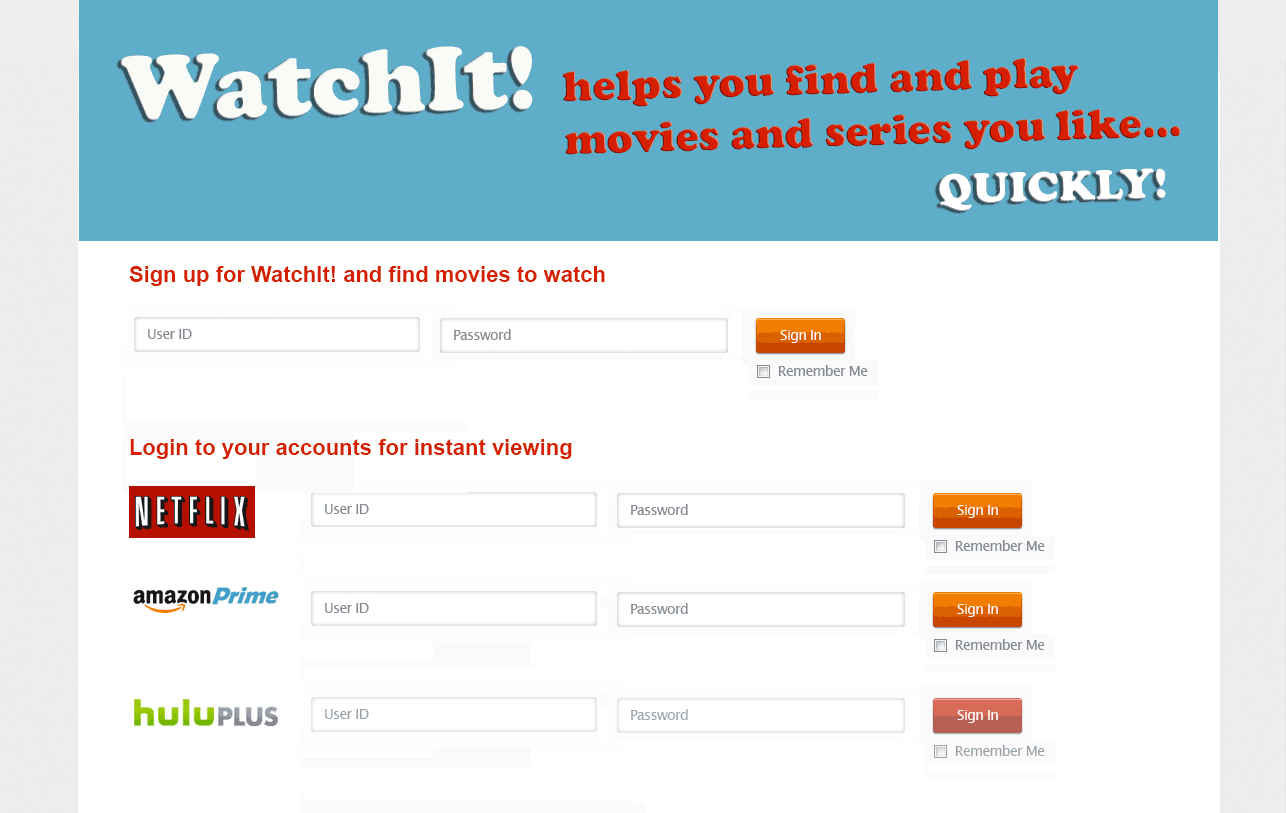
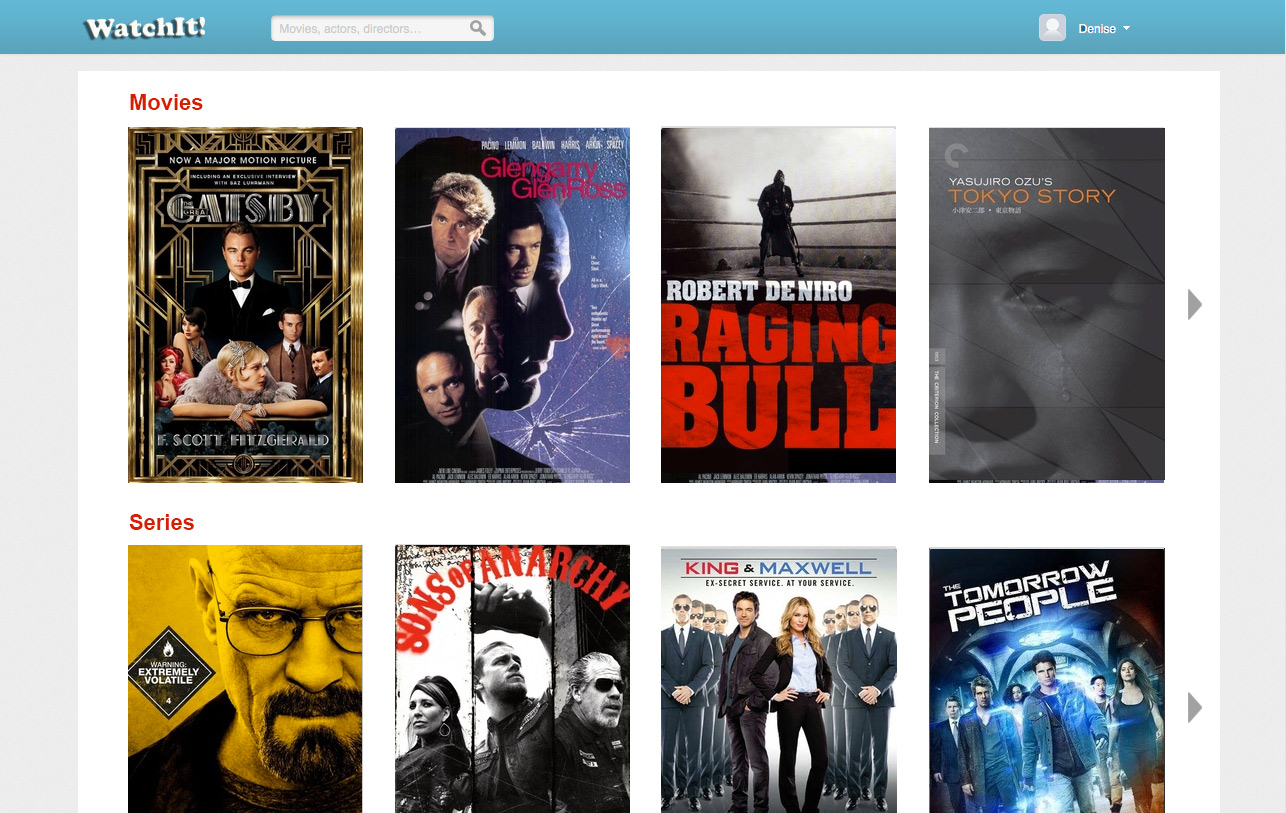
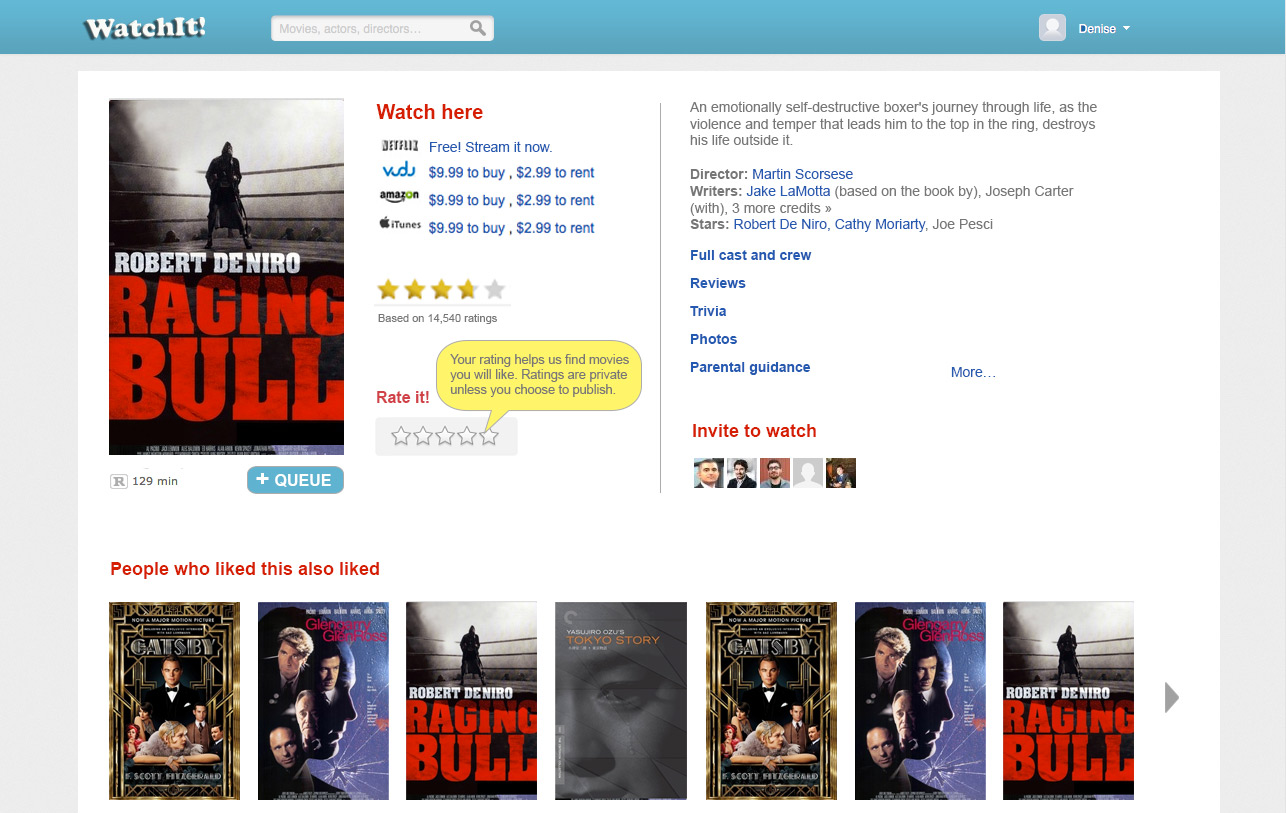
The gallery below shows the final medium fidelity prototype:
The first screen collects users' log ins at a one-time sign up. After the initial sign up, a user would only need to log in to WatchIt to view all options. Relationships would be built with the subscription services allowing media to be launched directly from WatchIt.
The second screen shows a simple offering of viewing options which would be based upon a user's preferences gathered over time. Watchlists/queues could be created.
The third screen shows a detail of a selected movie. The viewing options are displayed first, along with the rating option. A small amount of description about the film is included, with the option of linking to get more detail, as that is already available on other sites. The social aspect of the site was changed based on discussions during presentation of an earlier prototype to the class. I had proposed a friend-based community with friends pulled in from Facebook, Twitter and Pinterest which would show friends' movie ratings and comments. The class didn't think they would find that very interesting, but someone proposed the idea of being able to "watch" a movie with someone remotely and post comments. Based on that feedback I added an "Invite to watch" option to the page.
Gifts Etc. website
MY ROLE
Designed, coded and created all assets for a British specialty products website, appealing to gift retailers. I kept this site simple for easy scrolling through the products. http://giftsetc.biz/